 |
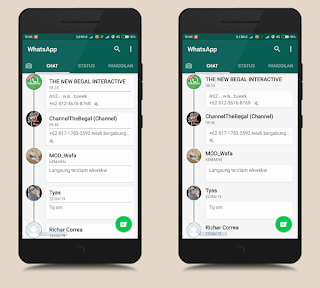
| Timeline Chat |
Sebenarnya tampilan Timeline Chat ini saya ambil dari DELTA YOWA. Entah mengapa setiap update, DELTA YOWA selalu hadir dengan tampilan baru dan berbeda dari WhatsApp yang lain. Saya pun selalu menunggu jika ada update baru dari DELTA. Selain tampilan, fiturnya pun sangat banyak😁
Nah, jika kalian ingin membuat WhatsApp Mod sendiri, sebagai langkah awal silahkan download Portable APKTools DISINI. Disana kalian bisa memilih Tools sesuai kebutuhan. Ada untuk via Device dan juga ada yang untuk via PC. Tapi saya sarankan untuk membuat WhatsApp Mod dengan Tools PC ya, karena akan lebih mudah dan leluasa untuk melihat script dari WhatsApp.
Oke langsung saja tanpa basa-basi lagi kita langsung ke langkah pertama :
1. Paham Decompile/Recompile. Untuk Tools silahkan download DISINI. Hanya saran saya, gunakan Portable APKTool via PC agar lebih mudah dalam menerapkan tutorial ini.
2. Setelah Decompile WhatsApp kalian buka res/layout/conversations_row.xml.
 |
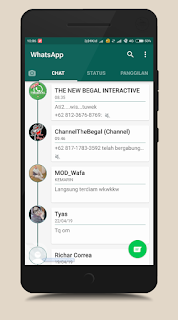
| Timeline Chat Style 1 |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:id="@id/contact_row_container" android:background="?selectableItemBackground" android:layout_width="fill_parent" android:layout_height="115.0dip"
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:whatsapp="http://schemas.android.com/apk/res-auto">
<RelativeLayout android:id="@+id/mProfileHolder" android:layout_width="@dimen/contact_selector_width_small" android:layout_height="wrap_content">
<View android:background="@color/primary" android:layout_width="2.0dip" android:layout_height="65.0dip" android:layout_below="@id/contact_selector" android:layout_centerHorizontal="true" />
<FrameLayout android:id="@id/contact_selector" android:layout_width="50.0dip" android:layout_height="50.0dip" android:layout_centerHorizontal="true">
<com.whatsapp.ThumbnailButton whatsapp:tbtnBorderColor="@color/primary" whatsapp:tbtnBorderSize="2.0px" whatsapp:tbtnForegroundOnly="true" whatsapp:tbtnRadius="@dimen/mid_avatar_radius" android:id="@id/contact_photo" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<com.whatsapp.WaTextView android:textSize="10.5sp" android:textStyle="bold" android:textColor="@android:color/white" android:gravity="center" android:layout_gravity="end|bottom|center" android:id="@id/conversations_row_message_count" android:background="@drawable/new_messages_indicator" android:paddingLeft="3.0dip" android:paddingTop="0.0dip" android:paddingRight="3.0dip" android:paddingBottom="0.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:minWidth="20.0dip" android:minHeight="20.0dip" android:text="1" />
<com.whatsapp.SelectionCheckView android:layout_gravity="end|bottom|center" android:id="@id/selection_check" android:visibility="gone" android:layout_width="20.0dip" android:layout_height="20.0dip" whatsapp:scvBorderColor="@color/white" />
</FrameLayout>
</RelativeLayout>
<FrameLayout android:background="@drawable/card_background" android:layout_width="fill_parent" android:layout_height="105.0dip" android:layout_marginTop="5.0dip" android:layout_marginBottom="5.0dip" android:layout_toRightOf="@+id/mProfileHolder" android:layout_marginEnd="10.0dip">
<LinearLayout android:orientation="vertical" android:id="@id/conversations_row_contact_name_holder" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="10.0dip" android:layout_marginRight="10.0dip">
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content">
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.TextEmojiLabel android:layout_gravity="start" android:id="@id/conversations_row_contact_name" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="70.0" style="@style/ListItemTitle" />
<com.whatsapp.payments.ui.PaymentsIconView android:textSize="@dimen/conversation_date_size" android:id="@id/payments_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5.0dip" android:textAllCaps="true" />
<com.whatsapp.WaTextView android:textSize="@dimen/conversation_date_size" android:textColor="@color/accent" android:id="@id/archived_indicator" android:background="@drawable/archived_background" android:paddingLeft="4.0dip" android:paddingTop="2.0dip" android:paddingRight="4.0dip" android:paddingBottom="2.0dip" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="4.0dip" android:text="@string/conversation_archived" android:textAllCaps="true" />
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.WaTextView android:textSize="@dimen/conversation_date_size" android:id="@id/conversations_row_date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10.0dip" android:singleLine="true" android:textAllCaps="true" />
</LinearLayout>
</LinearLayout>
<View android:background="@color/primary" android:layout_width="fill_parent" android:layout_height="1.0px" android:layout_marginTop="4.0dip" android:layout_marginBottom="4.0dip" />
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="0.0dip" android:layout_weight="1.0">
<FrameLayout android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.TextEmojiLabel android:id="@id/single_msg_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/ListItemSubtitle" />
</FrameLayout>
<LinearLayout android:gravity="bottom" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:minHeight="24.0dip">
<com.whatsapp.TextEmojiLabel android:id="@id/msg_from_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" style="@style/ListItemSubtitle" />
<com.whatsapp.WaImageView android:id="@id/status_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/msg_status_client_read" android:scaleType="fitStart" />
<com.whatsapp.WaImageView android:id="@id/media_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/msg_status_video" android:scaleType="fitStart" />
<com.whatsapp.WaImageView android:id="@id/mute_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/ic_inline_mute" android:scaleType="fitStart" android:contentDescription="@string/menuitem_mute_notifications" />
<com.whatsapp.WaImageView android:layout_gravity="center_vertical" android:id="@id/pin_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/ic_inline_pin" android:scaleType="fitStart" android:contentDescription="@string/menuitem_pin" />
<ProgressBar android:layout_gravity="center" android:id="@id/progressbar_small" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" style="?android:progressBarStyleSmallInverse" />
<com.whatsapp.WaImageView android:id="@id/live_location_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/ic_inline_live_location_tealgreen" android:scaleType="fitStart" android:contentDescription="@string/conversation_sharing_live_location" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</FrameLayout>
</RelativeLayout>3. Disini saya buatkan 2 Style.
 |
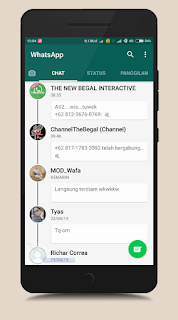
| Timeline Chat Style 2 |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:id="@id/contact_row_container" android:background="?selectableItemBackground" android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:whatsapp="http://schemas.android.com/apk/res-auto">
<RelativeLayout android:id="@+id/mProfileHolder" android:layout_width="@dimen/contact_selector_width_small" android:layout_height="wrap_content">
<View android:layout_width="2.0dip" android:background="@color/primary" android:layout_height="65.0dip" android:layout_below="@id/contact_selector" android:layout_centerHorizontal="true" />
<FrameLayout android:id="@id/contact_selector" android:layout_width="50.0dip" android:layout_height="50.0dip" android:layout_centerHorizontal="true">
<com.whatsapp.ThumbnailButton whatsapp:tbtnBorderColor="@color/primary" whatsapp:tbtnBorderSize="2.0px" whatsapp:tbtnForegroundOnly="true" whatsapp:tbtnRadius="@dimen/mid_avatar_radius" android:id="@id/contact_photo" android:layout_gravity="center" android:layout_width="46.0dip" android:layout_height="46.0dip" />
<com.whatsapp.WaTextView android:textSize="10.5sp" android:textStyle="bold" android:textColor="@android:color/white" android:gravity="center" android:layout_gravity="end|bottom|center" android:id="@id/conversations_row_message_count" android:background="@drawable/new_messages_indicator" android:paddingLeft="3.0dip" android:paddingTop="0.0dip" android:paddingRight="3.0dip" android:paddingBottom="0.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:minWidth="20.0dip" android:minHeight="20.0dip" android:text="1" />
<com.whatsapp.SelectionCheckView android:layout_gravity="end|bottom|center" android:id="@id/selection_check" android:visibility="gone" android:layout_width="20.0dip" android:layout_height="20.0dip" whatsapp:scvBorderColor="@color/white" />
</FrameLayout>
</RelativeLayout>
<LinearLayout android:orientation="vertical" android:id="@id/conversations_row_contact_name_holder" android:paddingRight="@dimen/list_row_padding" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginTop="5.0dip" android:layout_toRightOf="@+id/mProfileHolder">
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content">
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.TextEmojiLabel android:layout_gravity="start" android:id="@id/conversations_row_contact_name" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="70.0" style="@style/ListItemTitle" />
<com.whatsapp.payments.ui.PaymentsIconView android:textSize="@dimen/conversation_date_size" android:id="@id/payments_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5.0dip" android:textAllCaps="true" />
<com.whatsapp.WaTextView android:textSize="@dimen/conversation_date_size" android:textColor="@color/accent" android:id="@id/archived_indicator" android:background="@drawable/archived_background" android:paddingLeft="4.0dip" android:paddingTop="2.0dip" android:paddingRight="4.0dip" android:paddingBottom="2.0dip" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="4.0dip" android:text="@string/conversation_archived" android:textAllCaps="true" />
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.WaTextView android:textSize="@dimen/conversation_date_size" android:id="@id/conversations_row_date" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10.0dip" android:singleLine="true" android:textAllCaps="true" />
</LinearLayout>
</LinearLayout>
<FrameLayout android:background="@drawable/card_background" android:layout_width="fill_parent" android:layout_height="56.0dip" android:layout_marginTop="8.0dip">
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginRight="10.0dip">
<com.whatsapp.TextEmojiLabel android:id="@id/single_msg_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" style="@style/ListItemSubtitle" />
<LinearLayout android:gravity="bottom" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:minHeight="24.0dip">
<com.whatsapp.TextEmojiLabel android:id="@id/msg_from_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" style="@style/ListItemSubtitle" />
<com.whatsapp.WaImageView android:id="@id/status_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/msg_status_client_read" android:scaleType="fitStart" />
<com.whatsapp.WaImageView android:id="@id/media_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/msg_status_video" android:scaleType="fitStart" />
<com.whatsapp.WaImageView android:id="@id/mute_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/ic_inline_mute" android:scaleType="fitStart" android:contentDescription="@string/menuitem_mute_notifications" />
<com.whatsapp.WaImageView android:layout_gravity="center_vertical" android:id="@id/pin_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/ic_inline_pin" android:scaleType="fitStart" android:contentDescription="@string/menuitem_pin" />
<ProgressBar android:layout_gravity="center" android:id="@id/progressbar_small" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" style="?android:progressBarStyleSmallInverse" />
<com.whatsapp.WaImageView android:id="@id/live_location_indicator" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4.0dip" android:src="@drawable/ic_inline_live_location_tealgreen" android:scaleType="fitStart" android:contentDescription="@string/conversation_sharing_live_location" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
</LinearLayout>
</RelativeLayout>4. Jangan lupa buat card_background.xml dan kalian taruh ke dalam folder drawable. Isinya seperti ini :
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:width="1.0dip" android:color="@color/white" />
<solid android:color="@color/white" />
<corners android:radius="4.0dip" />
</shape>
</item>
</selector>5. Jika sudah, Recompile dan instal pada smartphone Android kalian.
Kalau kalian mengikuti langkah-langkah diatas dengan baik, pasti akan berjalan sebagaimana mestinya. Namun jika mengalami Force Close, silahkan berikan komentar dan kita diskusikan bersama.
Sekedar informasi khususnya kalian pengguna setia WhatsApp Mod harap dibaca:
- JANGAN PERNAH cadangkan Chat (obrolan) kalian via Google Grive jika menggunakan WhatsApp Mod. Pilih Never (jangan pernah) bila kalian ingin aman dan nyaman dalam menggunakan WhatsApp Mod. Resiko Chat hilang itu sudah resiko jika kalian sering ganti-ganti WhatsApp Mod.
- JANGAN PERNAH kirim Report apapun melalui Halaman Help (Bantuan) pada WhatsApp Mod.
- JANGAN terlalu sering keluar masuk dan ganti-ganti WhatsApp Mod dengan nomor yang sama. Harap jeda 1-2 hari jika ingin ganti WhatsApp Mod.
- Untuk nomor utama sebaiknya gunakan WhatsApp Resmi (Official & Business) dari Play Store. Untuk WhatsApp Mod gunakan nomor cadangan atau SIM 2. Jadi, gunakan WhatsApp Mod versi CLONE (hanya saran).
- Segala resiko dari penggunaan WhatsApp Mod adalah tanggung jawab pengguna itu sendiri, bukan tanggung jawab Modder.
Tags:
WhatsApp MOD
