 |
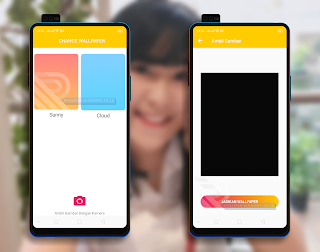
| Tutorial Membuat Aplikasi Change Wallpaper dengan Android Studio |
Disini saya menambahkan fitur ganti wallpaper dengan gambar yang diambil melalui kamera smartphone. Sedikit kekurangannya yaitu gambar yang terkompres menjadi agak pecah, saya belum menemukan solusinya. Jika kalian sudah mencoba tutorial ini, silahkan coba diperbaiki ya. Dan kabarkan ke saya😂
Jika kalian ingin SOURCE CODE sample aplikasi ini, silahkan download di GITHUB saya DISINI. Tetapi jika kalian ingin tahu cara mengaplikasikannya, silahkan lanjut baca artikel ini sampai selesai.
Untuk kalian yang ingin mencoba tutorial aplikasi ini dengan versi video, berikut saya berikan Videonya:
Jangan lupa subscribe Channel Youtube saya juga ya Azhar Rivaldi, karena disana ada banyak tutorial-tutorial untuk membuat aplikasi lainnya. Oke langsung saja tanpa basa-basi lagi kita langsung ke langkah pertama :
1. Buat project baru di Android Studio dengan cara klik File ⇒ Project Baru. Ketika diminta untuk memilih Default Activity, pilih Empty Activity dan klik next. Untuk minSDK, disini saya set API 21 ya.
2. Ubah isi AndroidManifest.xml menjadi seperti ini :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.azhar.changewallpaper">
<uses-permission android:name="android.permission.SET_WALLPAPER" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
tools:ignore="AllowBackup,GoogleAppIndexingWarning">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".ThemeActivity" />
<activity android:name=".CameraActivity" />
</application>
</manifest>
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/mtbCam"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/colorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/txtNameDeb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/app_name"
android:textAllCaps="true"
android:textColor="@android:color/white"
android:textSize="18sp" />
</RelativeLayout>
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:orientation="horizontal"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<Button
android:id="@+id/btn_item1"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="156dp"
android:layout_height="250dp"
android:layout_weight="1"
android:background="@drawable/item1" />
<Button
android:id="@+id/btn_item2"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="156dp"
android:layout_height="250dp"
android:layout_weight="1"
android:background="@drawable/item2" />
</LinearLayout>
<Button
android:id="@+id/cam_btn"
android:layout_width="55dp"
android:layout_height="50dp"
android:layout_gravity="bottom|center"
android:layout_margin="30dp"
android:background="@drawable/camera"
android:backgroundTint="@color/colorAccent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:text="Ambil Gambar Dengan Kamera" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
package com.azhar.changewallpaper;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button btn_item1, btn_item2, cam_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_item1 = findViewById(R.id.btn_item1);
btn_item2 = findViewById(R.id.btn_item2);
cam_btn = findViewById(R.id.cam_btn);
cam_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent campage = new Intent(getApplicationContext(), CameraActivity.class);
startActivity(campage);
}
});
btn_item1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(MainActivity.this, ThemeActivity.class);
String pathPic = "bg_item1";
i.putExtra("PATH_PICTURE", pathPic);
startActivity(i);
}
});
btn_item2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(MainActivity.this, ThemeActivity.class);
String pathPic = "bg_item2";
i.putExtra("PATH_PICTURE", pathPic);
startActivity(i);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/theme_preview">
<androidx.appcompat.widget.Toolbar
android:id="@+id/mtbSet"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/colorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Set Wallpaper"
android:textAllCaps="true"
android:textColor="@android:color/white"
android:textSize="18sp" />
</RelativeLayout>
</androidx.appcompat.widget.Toolbar>
<Button
android:layout_alignParentBottom="true"
android:id="@+id/save_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:background="@drawable/button_background"
android:text="Jadikan Wallpaper"
android:textColor="@android:color/white" />
</RelativeLayout>
package com.azhar.changewallpaper;
import android.Manifest;
import android.app.WallpaperManager;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.core.app.ActivityCompat;
import java.io.IOException;
public class ThemeActivity extends AppCompatActivity {
RelativeLayout theme_preview;
Button save_btn;
String newString;
Toolbar tbSet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_theme);
//permission
ActivityCompat.requestPermissions(ThemeActivity.this,
new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, 1);
theme_preview = findViewById(R.id.theme_preview);
save_btn = findViewById(R.id.save_btn);
tbSet = findViewById(R.id.mtbSet);
setSupportActionBar(tbSet);
assert getSupportActionBar() != null;
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
if (savedInstanceState == null) {
Bundle extras = getIntent().getExtras();
if (extras == null) {
newString = null;
} else {
newString = extras.getString("PATH_PICTURE");
if (newString.equals("bg_item1")) {
theme_preview.setBackgroundResource(R.drawable.bg_item1);
save_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
WallpaperManager wlp = WallpaperManager.getInstance(getApplicationContext());
Toast.makeText(getApplicationContext(), "Success Set Wallpaper", Toast.LENGTH_SHORT).show();
try {
wlp.setResource(+R.drawable.bg_item1);
} catch (IOException e) {
e.printStackTrace();
}
}
});
} else if (newString.equals("bg_item2")) {
theme_preview.setBackgroundResource(R.drawable.bg_item2);
save_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
WallpaperManager wlp = WallpaperManager.getInstance(getApplicationContext());
Toast.makeText(getApplicationContext(), "Success Set Wallpaper", Toast.LENGTH_SHORT).show();
try {
wlp.setResource(+R.drawable.bg_item2);
} catch (IOException e) {
e.printStackTrace();
}
}
});
}
}
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/mtbCam"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/colorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/txtNameDeb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ambil Gambar"
android:textColor="@android:color/white"
android:textSize="18sp" />
</RelativeLayout>
</androidx.appcompat.widget.Toolbar>
<ImageView
android:layout_centerInParent="true"
android:id="@+id/place_pic"
android:layout_width="match_parent"
android:layout_height="400dp"
android:src="@drawable/item1" />
<Button
android:layout_alignParentBottom="true"
android:id="@+id/save_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:background="@drawable/button_background"
android:text="Jadikan Wallpaper"
android:textColor="@android:color/white" />
</RelativeLayout>
package com.azhar.changewallpaper;
import android.app.WallpaperManager;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.provider.MediaStore;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import java.io.IOException;
public class CameraActivity extends AppCompatActivity {
Button save_btn;
ImageView place_pict;
Bitmap camBitmap;
Toolbar tbCam;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_camera);
save_btn = findViewById(R.id.save_btn);
place_pict = findViewById(R.id.place_pic);
tbCam = findViewById(R.id.mtbCam);
setSupportActionBar(tbCam);
assert getSupportActionBar() != null;
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
Intent cam = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(cam, 0);
save_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
WallpaperManager wlp = WallpaperManager.getInstance(getApplicationContext());
Toast.makeText(getApplicationContext(), "Success Set Wallpaper", Toast.LENGTH_SHORT).show();
try {
wlp.setBitmap(camBitmap);
} catch (IOException e) {
e.printStackTrace();
}
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
camBitmap = (Bitmap) data.getExtras().get("data");
place_pict.setImageBitmap(camBitmap);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
}
Demikian informasi yang saya bagikan untuk kalian. Jangan lupa bagikan artikel ini ke teman-teman kalian agar ikut membaca Tutorial Membuat Aplikasi Change Wallpaper dengan Android Studio ini. Subscribe juga blog Rivaldi 48 ini agar kalian mendapatkan notifikasi saat Admin update artikel terbaru. Semoga kalian lebih nyaman dan mudah dalam mengakses Blog Rivaldi 48 dimanapun kalian berada. Terima Kasih. Follow Instagram Admin @azhardvls_
Tags:
Tutorial Android Studio
